Een toegankelijke website start met duidelijke structuur
Een website die enkel mooi oogt maar niet toegankelijk is, sluit mensen uit. En toegankelijkheid hoeft helemaal niet moe...
Het is verbazingwekkend hoe mobiele telefoons onze sidekicks zijn geworden. Zonder smartphone het huis te verlaten is ondenkbaar geworden. Activiteiten zoals online winkelen, whatsappen met familie en vrienden maken mobiele apparaten een onmisbaar hulpmiddel in ons dagelijks leven.
De ervaring van je websitegebruiker moet dan ook optimaal zijn. Hoe je die zo optimaal mogelijk maakt? Door aandacht te besteden aan de laadsnelheid van de website, het ontwerp en de klantenservice. Maar het allerbelangrijkste is misschien wel je thumbzone. En daar zoom ik graag even op in.
Wat is de thumbzone?
De thumbzone - of de duimzone - is de ‘veilige zone’ op een mobiel apparaat. De plek waar het voor je duimen het meest comfortabel aanvoelt bij de interactie met een scherm. De term werd voor het eerst bedacht door Steven Hoober, een expert in mobiele interfaces. Hoober ontdekte dat 49% van de mensen afhankelijk is van een handige grip om hun telefoons te ondersteunen. Hij zag ook dat 75% van de mensen hun duimen gebruikt om te navigeren.
Waarom is de thumbzone belangrijk?
De thumbzone is van belang bij het ontwerpen van je mobiele website, omdat je toegankelijke elementen in het bereik van je duim moet plaatsen. Het plaatsen van de juiste elementen op de juiste plaatsen op je site speelt een grote rol in de site-ervaring van je gebruiker. Zo voorkom je dat je gebruiker spierkramp krijgt als hij met zijn duim naar je navigatie reikt. 🧐
Zaken die snel en gemakkelijk bereikbaar moeten zijn voor je duim zijn afhankelijk van je website. Je plaatst best de volgende zaken in de groene thumbzone:
👉Populaire links
👉Navigatie menu
👉Terug-naar-homepagina-knop
👉Call-to-action (CTA) -knoppen - deze zijn belangrijk voor jouw website, vooral voor inbound marketing en lead generation websites, waarbij de knoppen een actie bevatten zoals "Ontvang je offerte" of “Maak een afspraak”.
Hoewel er geen basisregels zijn voor het plaatsen van deze taken, is het het meest bereikbare gebied voor zowel linkshandige als rechtshandige mensen om ze onderaan in het midden van je pagina te houden.
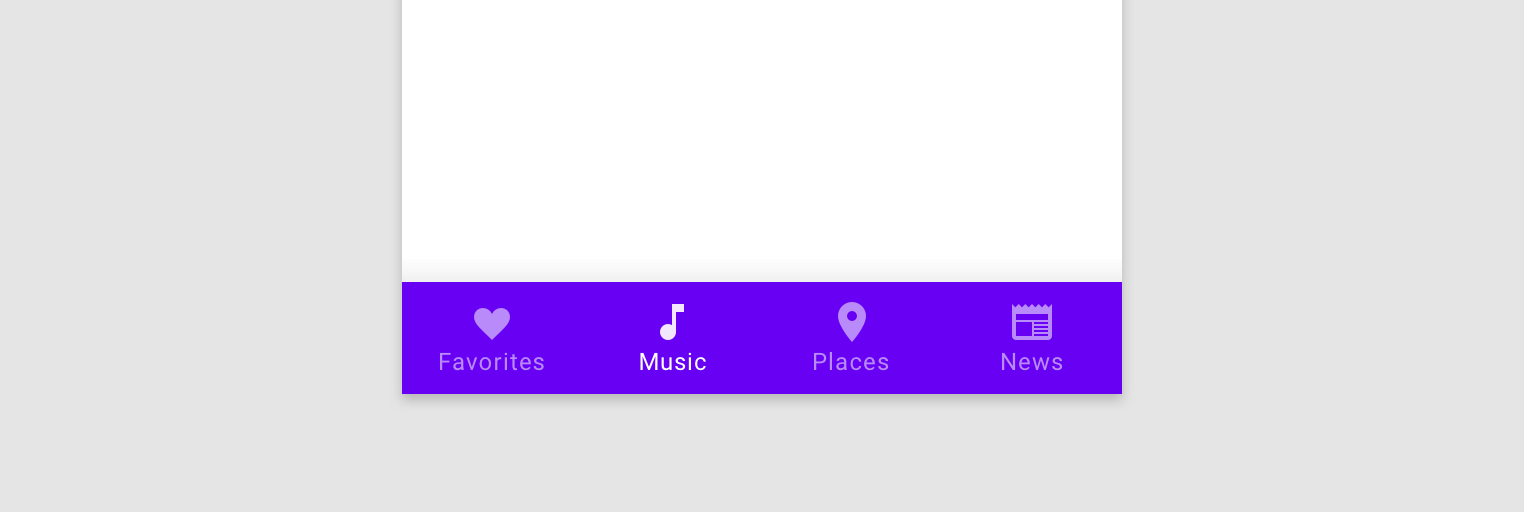
Tip: Zoals bij apps en games kan je ook een vast menu onderaan je scherm zetten. Hier plaats je de belangrijkste taken voor je gebruiker.

Bij Think Tomorrow houden we van een uitdaging. Moeten we jouw website eens onder de loep nemen? En kijken hoe we de thumbzones kunnen verbeteren? Laat het ons weten 👉