2 min. leestijd
Zijn coming soon pagina's nog van deze tijd?
Als je een nieuwe website aan het bouwen bent, is het verleidelijk om pas iets te tonen zodra de site klaar is. Maar eig...

Maak beelden die de animatie visualiseren. Hou in je achterhoofd dat je deze later zelf moet animeren. Benoem daarom alle lagen op een logische manier en groepeer.
Een muziektrack handmatig knippen tot de juiste lengte kan erg tijdrovend zijn. Zeker als je geen professionele sounddesigner bent. In Adobe Audition is er een tool die dit gemakkelijker maakt. Deze zorgt niet altijd voor een perfect resultaat, maar helpt je alvast op weg:
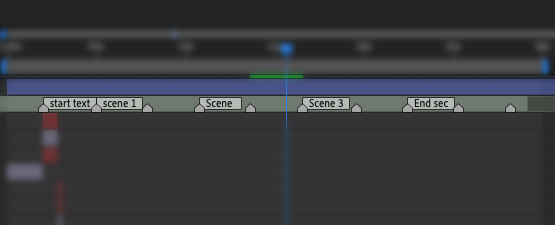
Plaats een marker op je tijdlijn waar de muziek van toonhoogte of ritme veranderd. Zo wordt het overzichtelijk waar je een transitie kan plaatsen of op welk moment je iets in de spotlight kan plaatsen.

Plaats de style frames achter elkaar op de muziektrack. Op die manier kan je testen of je video de juiste flow heeft en de transities naar een andere scène op het juiste moment zijn geplaatst. Doe dit in een aparte compositie. Zo kan je als je gaat animeren, steeds terugvallen op je animatic.
Er zijn verschillende soorten transities. De één is snel te maken en aan te passen, terwijl een ander veel intensiever is om te maken en aan te passen. Bepaal de soort transitie door rekening te houden met de tijd en budget die je hebt voor het project. Een goede transitie begeleidt je op een slimme en simpele manier naar een andere scène, zonder dat je het door hebt.
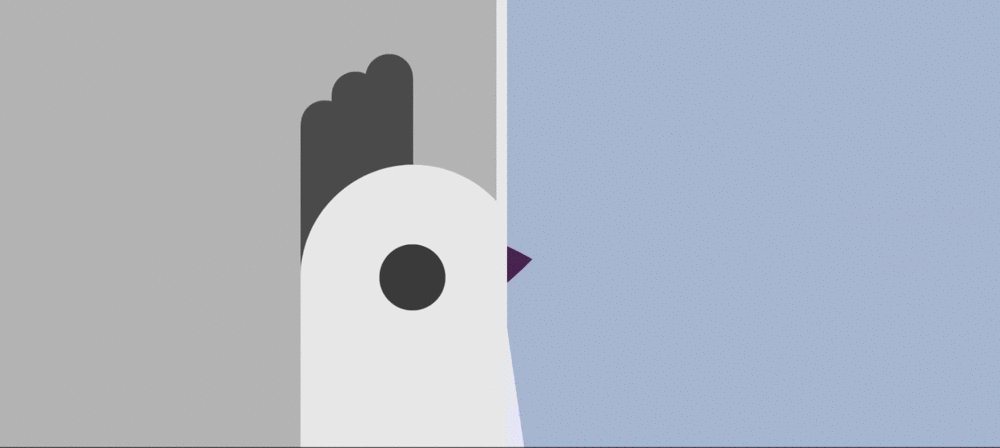
Maak een nieuwe compositie en start met animeren. De details zijn nog niet belangrijk! De algemene flow van de primaire objecten zijn in deze fase het belangrijkste.

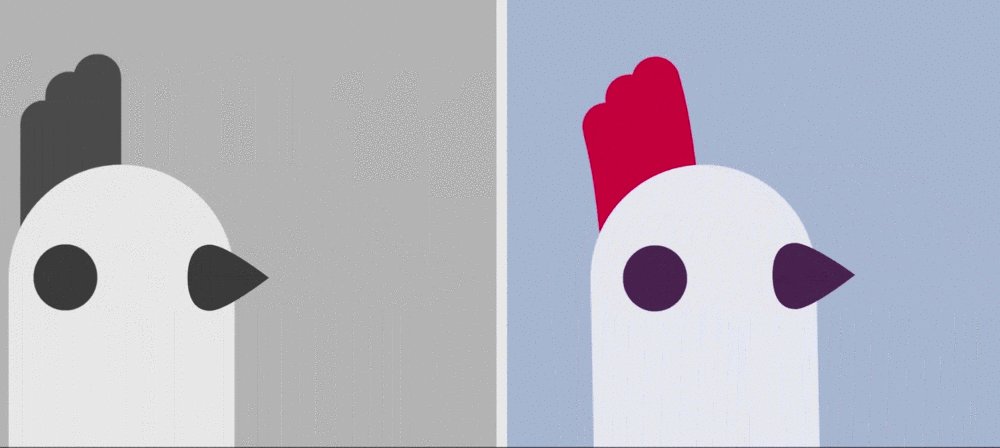
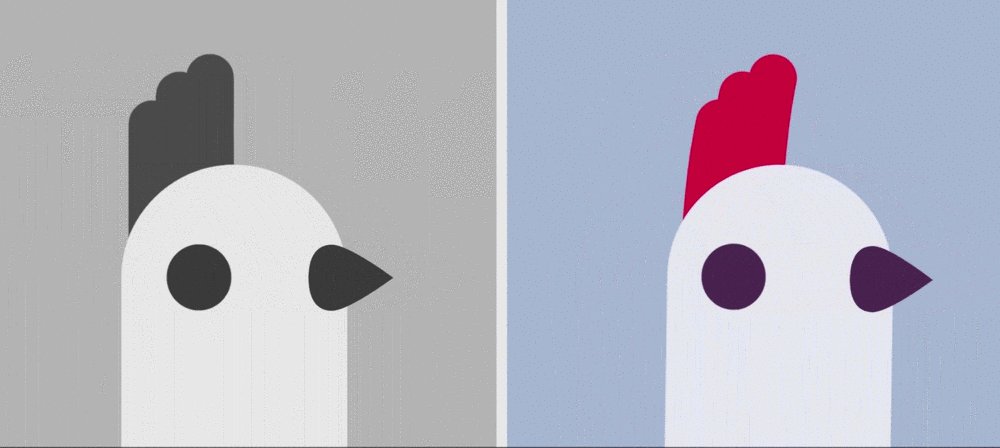
Links een voorbeeld zonder secundaire animaties, rechts met. Secundaire animatie ondersteunt de hoofdbeweging (de kip die van links naar recht beweegt).
Deze stappen hebben mijn werkproces overzichtelijker gemaakt. Voor mijn cursus, durfde ik al eens enkele stappen over te slaan of een andere volgorde te gebruiken waardoor ik langer werkte aan een project. Na mijn cursus merk ik dat mijn werkproces vlotter verloopt en er meer structuur zit in mijn werkproces.
Ben je benieuwd naar nog meer motion design tips? Check dan zeker mijn andere blog www.thinktomorrow.be/share-n-cares/3-dingen-die-ik-leerde-bij-school-of-motion