Welke informatie moet er op je website/webshop staan?
Een website of webshop runnen is meer dan mooie producten of diensten aanbieden. Je moet ook voldoen aan allerlei regels...

Stel je een groot webproject voor met leesbare en gemakkelijk te onderhouden stylesheets. Stel je voor dat je die stylesheets snel kan opbouwen, maar je ze tegelijk slank houdt. We hebben ondervonden dat als we projecten bouwen met een framework als basis, we onszelf eigenlijk limiteren. Daarom hebben we besloten om over te stappen van framework gebaseerde CSS naar utility-first CSS, want bij Think Tomorrow denken we aan de toekomst. Maar hoe start je met het schrijven van utility-first CSS? Ik leg het je graag uit!
Hoe begin je hier nu aan? Je kiest een project, natuurlijk! Als je echt alle mogelijkheden van utility-first CSS wil testen, ga je best voor een groter project. Je wilt natuurlijk het verschil voelen.
Wij waren net begonnen met het creëren van een nieuw design voor één van onze grotere projecten. Gedurende de laatste twee jaar is dit project hard gegroeid met als resultaat dat CSS-bestandsstructuur enorm ingewikkeld geworden was. Daarom stelden we een opschoning van de codestructuur voor, voor betere laadtijden en snellere ontwikkeling in de toekomst. Maar hoe begin je met het opruimen van die initiële puinhoop? Precies, we gooiden onze CSS-bestanden in een aparte map, noemden die legacy code en begonnen onze styling helemaal opnieuw op te bouwen.
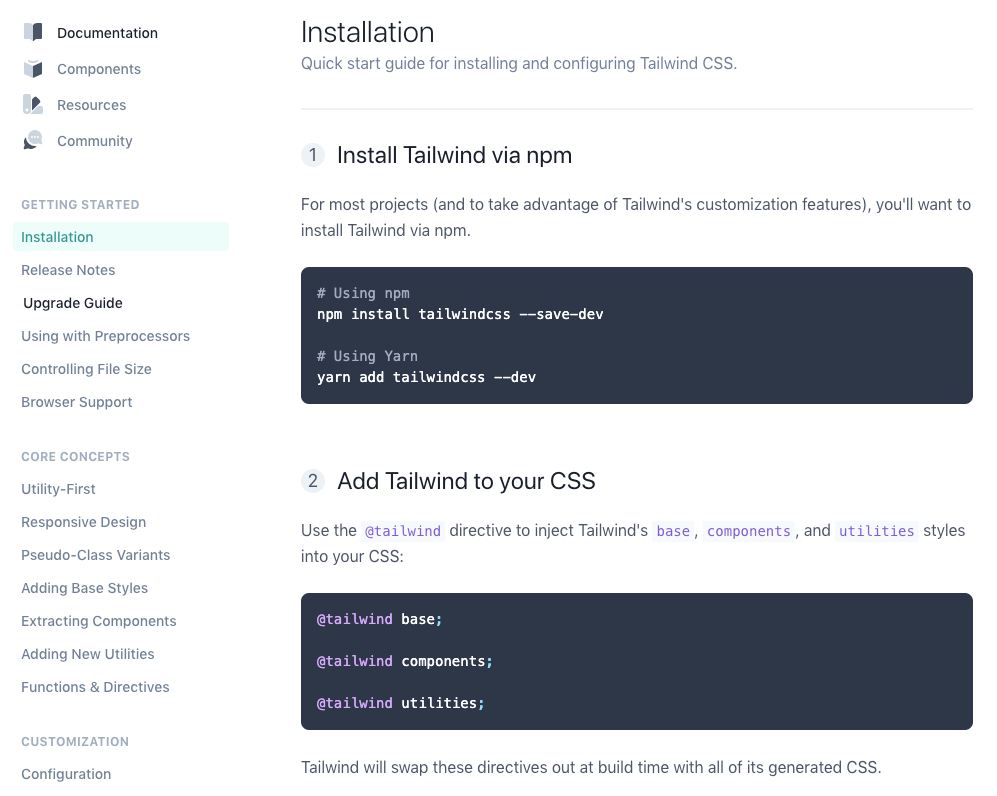
We kozen ervoor om te werken met TailwindCSS, een framework dat gebouwd werd op het utility-first principe. Als je een voorbeeld wilt van een uitstekende documentatie, dan is tailwindcss.com waar je moet zijn. Het kost je slechts een paar minuten om het toe te voegen aan je project, klaar voor configuratie.

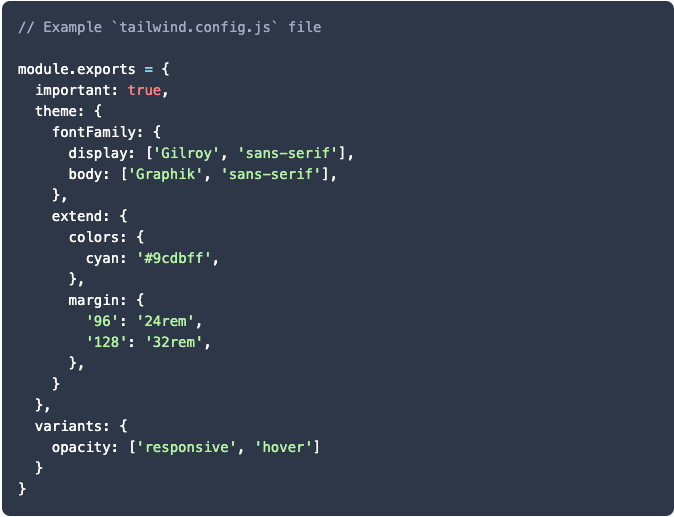
Vervolgens definieerden we alle kleuren, breekpunten en marges in ons tailwind.config.js bestand. Met behulp van de documentatie is ook deze klus snel geklaard.
Om ons grid te bepalen, maakten we gebruik van Warpaint, een in-house CSS-framework dat speciaal is ontworpen voor het bouwen van eenvoudige en responsieve layouts. Geen vooraf gedefinieerde of ontworpen componenten. Natuurlijk kun je je grid ook opbouwen met TailwindCSS.

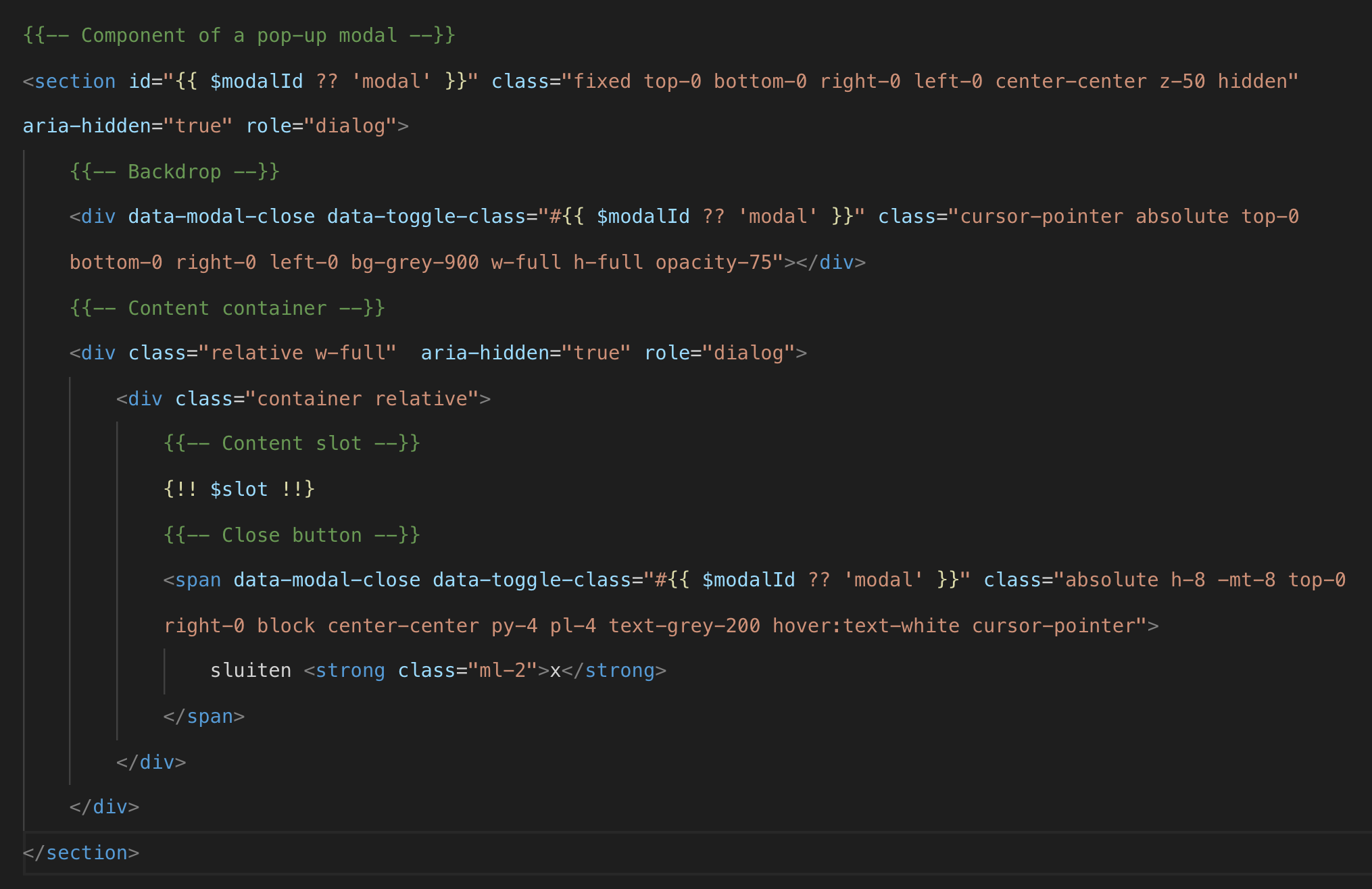
Beginnen we dan daarna met het schrijven van onze CSS-bestanden? Nope! Met uitzondering van enkele veelgebruikte componenten en algemene aangepaste CSS, kun je alle stijlen rechtstreeks in je HTML schrijven. De gegenereerde TailwindCSS-classes spreken voor zichzelf en de snel werkende zoekfunctie in de documentatie maakt het leren van die classes heel aangenaam. Na wat oefenen, bouw je pagina's sneller dan ooit. En het beste deel? Het ziet er netjes uit en is begrijpbaar voor iedereen in het team.

Als developer leer je jezelf nooit te herhalen. Daarom hebben we een zeer eenvoudige folderstructuur gemaakt voor terugkerende styling, waarin elk bestand zorgvuldig wordt benoemd. Een folder met SASS-bestanden gewijd aan specifieke componenten zoals knoppen, tags en formulieren. Een folder voor allround styling zoals typografie, animaties en hulp-classes. One main.scss, to rule them all, en dat is alles!
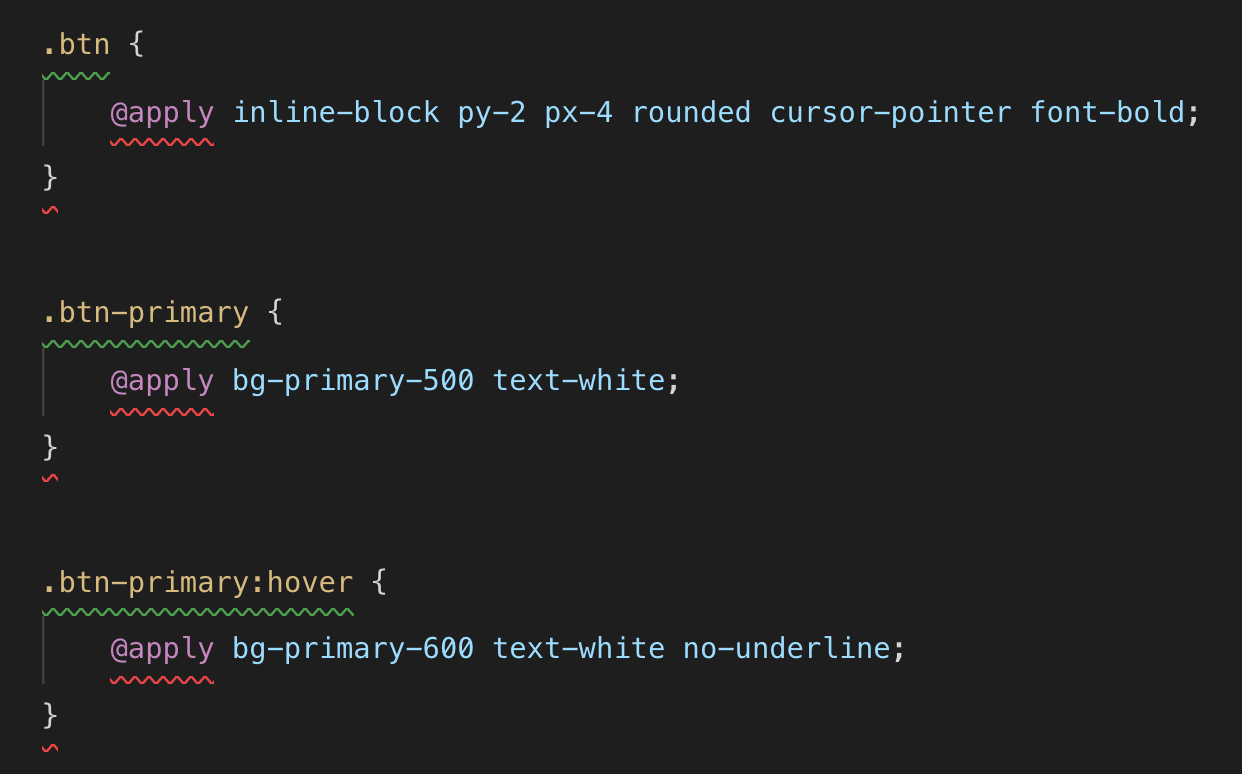
Gedaan met eindeloos geneste CSS-classes, met semantische namen zoals .mobileheader-icon-left of .testimonial-image-container. In plaats daarvan gebruiken we korte niet-semantische classnames. Vervolgens kun je je classes eenvoudig opbouwen met behulp van de Sass @apply method om alle benodigde TailwindCSS-classes toe te voegen. Je stylesheets op deze manier opbouwen is eenvoudig en is de belichaming van de utility-first manier om CSS te schrijven.

Na een paar weken development hebben we het frisse ontwerp voor onze partner voltooid. Voor ons development team voelt de nieuw gecreëerde codestructuur als een nog grotere prestatie.
We hebben een vergelijking gemaakt tussen de vorige CSS structuur en de utility-first CSS structuur. Dit is wat wij ondervonden hebben:
Zo, nu ben je helemaal klaar om je eigen project op te bouwen a.d.h.v deze utility-first CSS workflow en kan je zelf het verschil voelen. Als je het eenmaal geprobeerd hebt, kijk je niet meer achterom.